在〈Day09 順應既定的使用者經驗〉曾提到順應使用者經驗或是採用符合使用者認知的設計,可以讓使用者快速理解、提升操作效率、減少錯誤發生。而介面設計發展已久,很多現行的標準或熟悉的元素,在進行類似功能的設計時,最好能優先採用,即使要改變或創新,也要讓使用者有所依循,可用在類似功能上,或是提供引導、提示等。
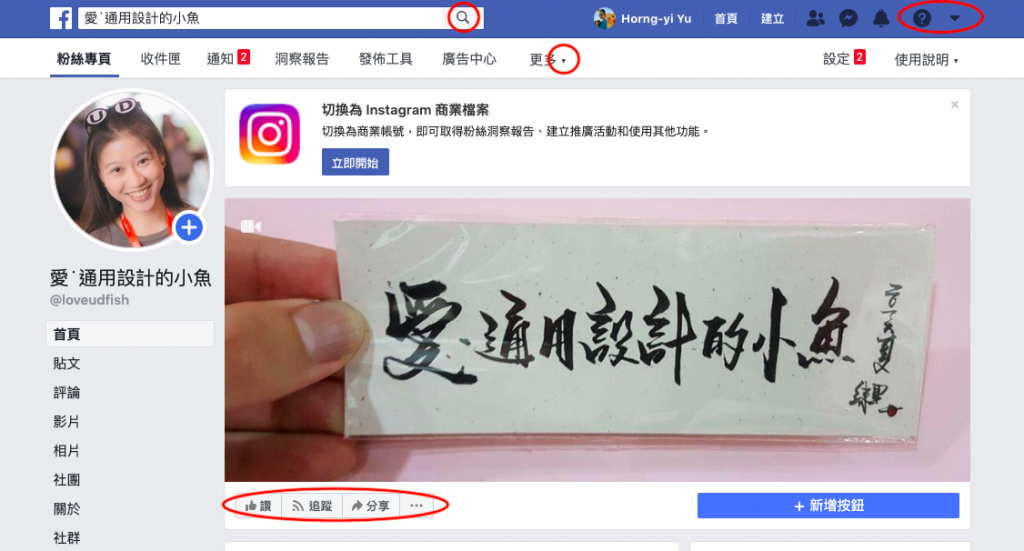
介面設計若採用使用者熟悉的元素,可以減少文字說明,甚至不同語言的使用者都能有正確理解。例如,倒三角形多半表示可以朝下方展開更多功能或內容,「⋯」也是表示還有更多內容可以展開的意思。放大鏡的圖示則代表搜尋的功能。臉書有些符號是自創,如豎起大拇指是按讚功能,有些則是延用其他網站操作元素,如以往用在訂閱功能的圖示在此是追蹤功能,兩者用意相似(如下圖紅圈處)。
有些介面為了讓使用者不會遇到違反認知或操作習慣的設計,直接制定設計規範,讓任何在此介面上設計的創作者都需要遵照。例如,iOS和Android系統分別有不同的設計規範。然而,這兩大系統的操作方式不太一樣,iOS系統的手機螢幕快照是同時按下電源鍵和音量放大鍵,Android系統則是要同時按下電源鍵和音量縮小鍵。系統熟練使用者如果要轉向成為另一個系統的初次使用者或新手,很容易會產生誤解、影響操作效率等。類似系統的操作方式應盡量一致,以利使用者上手。
